Introduction
Web apps are used by companies worldwide to fulfill the evolving requirements of modern organizations. It really doesn’t make a difference if you’re an IT executive or an entrepreneur looking to build unique web applications; choosing the correct technology stack is always difficult. This is due to the possibility of it having a direct and major impact on the eventual outcome of your development project.
The MEAN and MERN stacks are two of the most widely-used technology stacks for building web-based applications. So which one would be more valuable to your business MEAN or MERN stacks? Your choice determines everything about your application, including how long it takes to build, who you would need to employ, and what it can accomplish. As a result, developers must select a stack that maximizes adaptability, scalability, and efficiency while being cost-effective. And to make that selection, people should have complete information about the characteristics and benefits of each option.
What is MERN Stack?
The MERN Stack is a popular JavaScript stack that is comparable to MEAN but also falls under the full-stack category. It aids in the development of hybrid smartphone and web applications. MERN is a set of JavaScript-based databases, frameworks, and runtime environments, similar to MEAN. The MERN stack allows developers to work with an end-to-end framework, and its usage is constantly increasing. The MERN stack’s key benefit is that it is a platform that provides corporations and businesses with the agility, efficiency, and insight they require to succeed. As we all know, today’s web consumers expect high levels of performance and interaction. Therefore, JavaScript is at the heart of several technologies that allow developers to create and provide websites with rich experiences similar to those found in mobile and desktop applications.
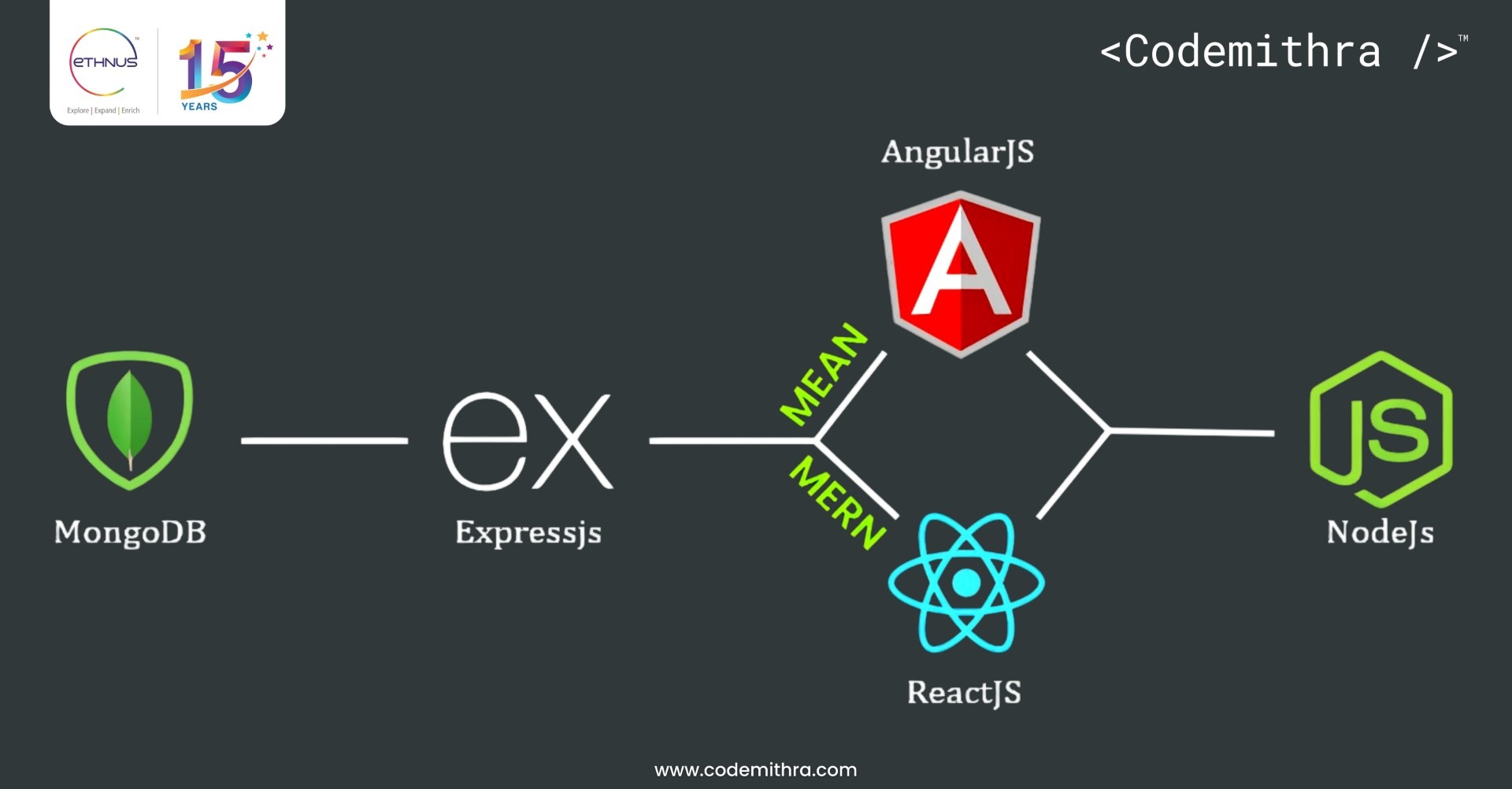
The components of MERN Stacks can be categorized as
MongoDB is a NoSQL database manager based on documents.
Express.js: Node. Js-based server-side application framework for creating single-page, multi-page, and hybrid web apps.
React: It is an open-source front-end JavaScript library for creating UI components-based user interfaces.
Node.js: It is a cross-platform JavaScript runtime context based on Chrome’s V8 JavaScript for executing back-end apps.
Features of the MERN Stack
Some of the popular features of the MERN stack are:
- MongoDB is a database that can run on several servers. The data is copied to keep the system running if the infrastructure malfunctions.
- There’s no need to swap contexts when there’s only one language. The client-side of the web app, as well as the server-side, are built with JavaScript.
- Developers may quickly create customized applications thanks to a flexible data format with changeable schema, a rich GUI, and command-line utilities.
- When it comes to UI layer abstraction, React JS is ideal. Furthermore, because React is a library, it gives you the ability to create your own application and better organize your code.
Benefits of the MERN Stack
- Ensures a smooth web development procedure by facilitating the model view controller (MVC) design.
- Real-time testing with a comprehensive set of built-in tools.
- For a speedier development cycle, it offers a flexible component-based structure.
- React-based code can be run on browsers as well as servers. It gives developers the freedom to generate pages on the servers whenever they need them.
- JavaScript is used to cover the entire development process, from front to the rear.
What is a MEAN Stack?
The MEAN Stack is an open-source JavaScript-based technology stack for developing responsive and advanced online applications and websites. It is made up of numerous elements that make application development easier and faster. This stack is used by programmers to create web applications. They also utilize it to create mobile apps, but here we’re referring to hybrid applications instead of native applications. The MEAN Stack is a rapidly developing open source development framework that enables developers to create complex web applications quickly and easily. The term “MEAN stack” refers to a collection of JavaScript-based frameworks used to create complicated web applications.
The various components of the MEAN Stack are
MongoDB: It is a popular, scalable, and versatile database for storing data in the form of JSON files from applications with back-ends. It’s a classified NoSQL database tool that aids in the efficient handling of enormous data collections.
Express.js: It is a Node.js-based open-source back-end web app framework. Its adaptability makes back-end creation a breeze for developers.
AngularJS (or Angular): This is a prominent JavaScript front-end framework for developing cross-platform applications.
Node.js: This is a cross-platform runtime JavaScript environment that allows for the creation of extensible and high-performing server-side applications.
Features of the MEAN Stack
Some of the popular features of the MEAN stack are:
- The use of JavaScript allows users to save bandwidth by reducing needless consumption. It enhances the efficiency of web application performance.
- MongoDB is a noSQL database application that makes inserting, updating, and deleting data considerably easier.
- The use of Node.js reduces the time it takes for a website to load. In comparison to the Apache server, the Node.js event-driven design renders databases quickly, preventing any unexpected guest bounce.
- The Isomorphic Code enables both client (browser) and server-end (NodeJS) applications to operate. MEAN’s versatility enables a quick code migration to another structure while retaining all of the code’s functions intact.
Benefits of MEAN Stack
- From client-side to server-side, this Stack encompasses the entire web development process.
- MEAN’s MVC (Model View Controller) design makes web app development simple and painless.
- It provides a comprehensive set of pre-built web application testing tools.
- It is made up of open-source technologies that have a strong community behind them.
- It is great for SMEs and beginning businesses due to its low cost.
Difference between MERN and MEAN Stack
| MERN Stack | MEAN Stack | |
| Performance | It uses a virtual Document Object Model (DOM) rather than a native DOM, which slows down rendering. | It’s a framework that’s already set up. As a result, MEAN stack applications perform better. |
| MVC Architecture | Although many online applications just require a UI layer abstraction to optimize component rendering code, this may not be the case for all of them.
As a result, it’s perfect for the quick development of small applications. |
A well-organized framework with a large range of support tools and comprehensive development cycle coverage (front and client-side).
As a result, it’s well suited to enterprise-level application development tasks. |
| Type | It has a JavaScript library. | It has a JavaScript framework. |
| Security | Various authentication mechanisms are available. However, they are subject to cross-site request forgery (CSRF) attacks. | Scalable frameworks such as Angular and Node.js are used to create this Stack. JSON Web Token secures unwanted access to any site is secured by encrypting any sensitive data that supports them. |
| Mobile App Development | It gives a user experience that is almost identical to that of a native app. As a result, using the MERN stack for mobile app development is a superior alternative. | The Ionic framework, which Angular provides, allows you to create hybrid mobile apps. Because you just have one codebase for both the Android and iOS ecosystems. |
| Data Flow | Data flow in React is unidirectional. As a result, you may adjust compared to the model’s state changes. It’ll come in handy if you’re in charge of large projects. | The data flow in Angular is bi-directional. As a result, you can change the UI and model to suit your preferences. |
Which one to pick?
The use of AngularJS uses the fundamental distinction between MERN and MEAN stacks. Angular provides a solid foundation for retaining code abstraction and managing project files. The React library, on the other side, allows for far speedier code development. Now that we’ve covered the advantages of MEAN and MERN stacks, it’s time to consider their applications.
Enterprise-level projects: You’ll need a thorough architecture if you are looking to develop an enterprise-level application like LinkedIn. As a result, a MEAN stack should be preferred over a MERN stack. It would provide you with a well-organized structure for Model-View-Controller architectural support. MEAN makes managing and upgrading the code reasonably straightforward, despite MERN’s support for the MVC design.
UI requirements: MERN is your go-to framework for achieving advanced yet easy UI rendering for your app. It can easily create and present a frame on the screen, providing smooth user engagement.
Third-party support: Another concern when developing enterprise-level apps is the ease with which third-party libraries can be utilized. MEAN includes AngularJS, which includes built-in support for making HTTP calls and linking to the back-end. ReactJS, on the contrary, includes additional libraries that provide the same functionality. MEAN handles third-party extensions in a plug-and-play method, whereas MERN requires additional configuration.
Large-scale applications: If you’re working on an e-commerce project, the MEAN stack is the best option. It can serve as the foundation for dynamic web applications and offer a systematic approach for prototyping. For large-scale projects, the suggested full-stack development framework is MEAN Stack.
The Niche Project: Stack allows you to create and execute a CRUD application from beginning to end. The use of React makes it simple to handle constantly changing data while still giving a great user experience. For a small sample project, whether a single-page application or a mobile phone application, you’d be better off utilizing MERN.
Conclusion
We may conclude from the above discussion that the MEAN and MERN stacks are reliable frameworks for speedy front-end development. As a result, lightweight JavaScript apps are created. The biggest difference, though, is in the way it is organized. As a result, the MEAN stack is a superior choice for large-scale applications, whereas the MERN stack is the fastest at developing smaller apps.
Check out Codemithra’s MERN Stack course to learn more about MERN stack development. This comprehensive course is intended for undergraduates and job seekers who wish to improve their technical knowledge and grasp front-end and back-end web development.